Since 2007 we have helped our clients to define and design concepts to make sense of their digital product roadmap. Research and analysis meets our creative process.
Specialists in digital product design
At Digio we know how important it is to get the best results, which is why we have a visual experience team ready to face the challenges of digital transformation in the best possible way.
To achieve more useful products with a global scope, we have a design team focused on creating digital products, effectively following and creating design trends, covering both web and mobile development applications.
Product design in digital format
Wireframes, Benchmarking, UX, UI & Visual Design. We investigate and solve functional problems through formal solutions.
Interaction Design
We define the architecture of your digital product, how it should be understood, and the way your customers interact with it.
Prototyping
We prototype your idea and get feedback quickly to be in control at all times.
Emotional design as part of your strategy
A very important part of our process is focused on making the whole experience linked to more human aspects such as emotions or feelings directly related to the end customer or to the digital product's nature, including it as an essential part of the design strategy.
Effective and efficient visual solutions
A very important part of our process is focused on offering visual solutions for the delivery of appealing and highly functional prototypes and interfaces, with the objective of creating products that solve, with the greatest effectiveness and efficiency, the specific needs of each client. We do so by prioritizing usability and the improvement of the user experience.




We work with the best tools which we use across all phases of the design process.







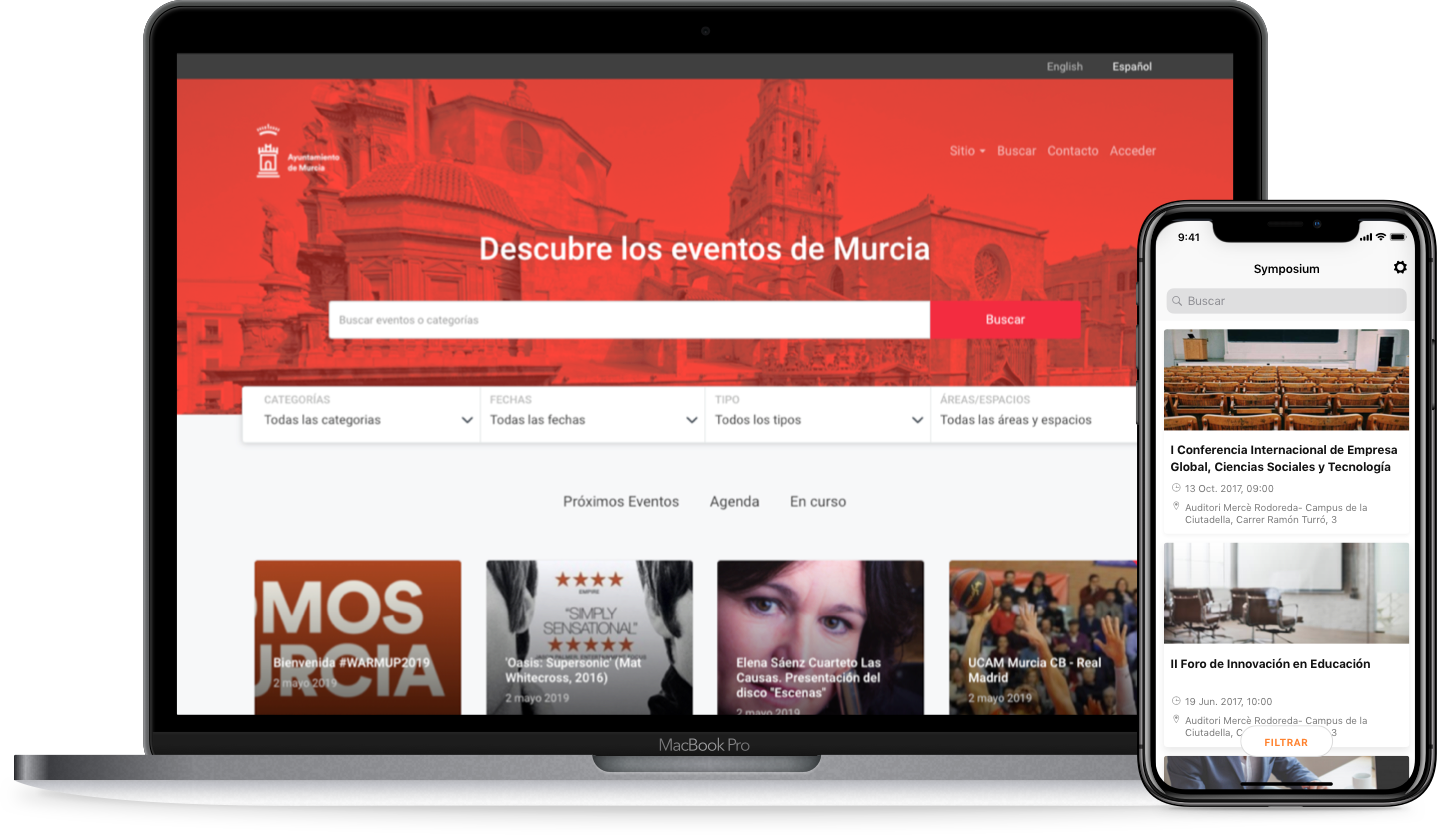
Some of our works where our design methodologies were involved